Why Create Accessible Websites?
The positive impact digital technology has on the daily lives of billions across the globe is not something to take lightly. With the modern convenience of online shopping, delivery apps, mobile banking, healthcare services, and more, the need for virtual tech is growing. Yet, despite tech’s benefit to so many, inclusivity for individuals with disabilities is often overlooked.
Many websites are not designed with accessibility in mind, making them difficult, if not impossible, to operate for most. An estimated 26 percent of American adults live with a disability that affects their major life activities, including mobility, hearing, vision, cognition, independent living, and self-care. That’s roughly 61 million people who are potentially disenfranchised by inaccessible websites. Sounds like we have work to do…so where do we start? Thanks to the Americans with Disabilities Act (ADA) and established international accessibility standards, ensure fair access to everyone who visits your site.
Understanding Web Accessibility Guidelines
Before we dive in, let’s take a moment to understand the basics of the Web Content Accessibility Guidelines, or WCAG, the international standard for website accessibility. At the time of writing, there are currently three supported versions: WCAG 2.0, 2.1 and 2.2, with 2.2 set to be published in August 2023. Within all versions exist three levels of conformance: A (1st priority), AA (2nd priority), and AAA (3rd priority).
For the sake of brevity, we’ll be focusing on version 2.0.
As you might’ve seen, WCAG 2.0 guidelines can seem intimidating when you’re first starting out. Luckily for us, they’re broken down into four, easily-digested design principles, known as POUR:
- Perceivable – Users must be aware of and able to understand the content and information presented on your site. Keep in mind that the term “perceive” extends beyond visual perception alone. Users who are blind or have low vision rely on screen reader software, which converts text into synthesized speech or braille characters. When designing and updating your website, it’s essential to consider the needs of these users and ensure accessibility for them.
- Operable – Websites that are operable offer a seamless user experience without causing any disruptions. Every visitor, regardless of their abilities, can fully utilize all aspects of the site’s functionality, including easy navigation, selecting menu options, and controlling multimedia like video and audio playback. Simplicity often characterizes highly operable websites, which intentionally remove excessive features that might hinder users with disabilities or limitations.
- Understandable – This principle aims to ensure that users can comprehend the content and how to use the interface without confusion. This involves providing clear instructions, error messages, and feedback so that users can easily follow and complete tasks. Avoiding content that could be confusing or ambiguous and providing consistent navigation and functionality are also essential aspects of this principle.
- Robust – Content must be robust enough to be interpreted reliably by a wide variety of user agents (e.g., browsers, assistive technologies), including current and future technologies. This principle ensures that the content remains accessible as technology evolves.
Now that we have a base, we can start building!
Creating an Inclusive Website Experience
Making your WordPress site accessible involves a series of steps to ensure that all users, including those with disabilities, can access and interact with your content effectively. Not only will this provide a great experience for your users, but it can also help improve your SEO! Below are some of the top ways you can assess your own site and make improvements.
Alternative text descriptions for images (alt text)
For all images on your site, add descriptive alternative text, or alt text. This can be done directly in the media section of your WordPress admin center. Alt text allows screen readers to convey purpose of the image to users with visual impairments. Make sure the alt text accurately describes the image’s content.
Tip: Free tools such as Screaming Frog can be utilized to perform site audits and return reports on missing alt text, headings, titles, meta descriptions, and more!
Headings and Structure
Use proper heading tags (H1, H2, H3, etc.) to create a clear and logical document structure. Headings help screen reader users navigate through your content easily and comprehend the information’s hierarchy.
Tip: Your H1 should always describe the main purpose or content of a given page, and it should always come first before any lower H tags.
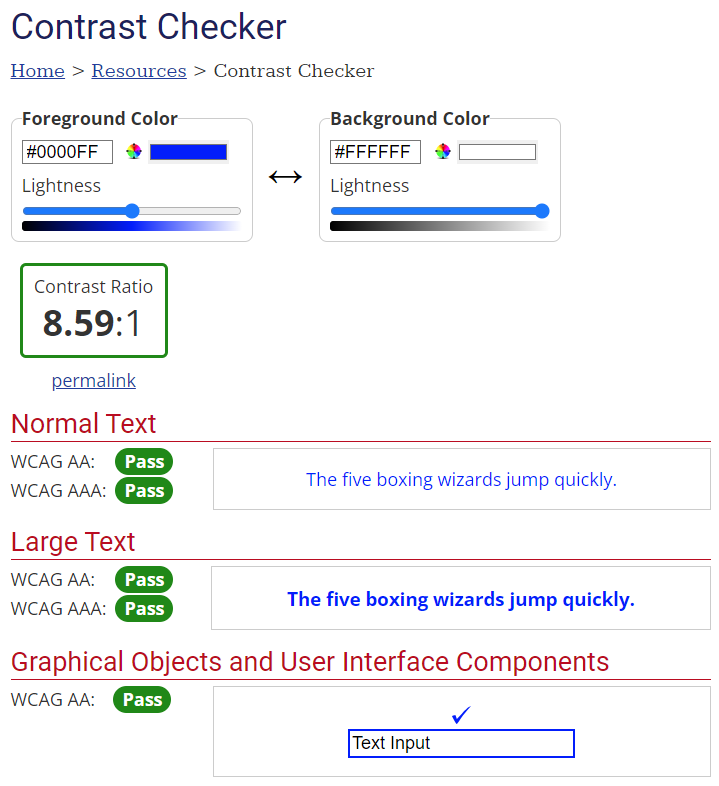
Color Contrast
To be considered compliant, the text color and background color must have sufficient contrast to make the content easily readable for users with low vision or color blindness. WCAG 2.0 level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text, while AAA requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text.
Large text is defined as 14 point (18.66px) and bold or larger, or 18 point (24px) or larger.
Tip: Use resources like WebAIM contrast checker to check compliance and adjust the color contrast if needed.

Text Over Images
This point is similar to color contrast in that text over images should have a high contrast to be readable. Avoid using text over images whenever possible, but be sure to use an adequate overlay if you choose to do so. Keep in mind that text placement can vary on different devices, so what you see may not be what the user sees.
Important: Refrain from applying text directly to your images or other media at all costs. When text is part of the image it cannot be read by screen readers or search engines, and it is not scalable for different screens. What you see on your desktop may very well be a fuzzy mess on a mobile device.
Keyboard Accessibility
Test your site’s functionality using only the keyboard. Use the “Tab” key to navigate through each web part to ensure that all interactive elements (links, buttons, forms, etc.) can be accessed and operated using the keyboard alone, without relying on mouse interactions.
Tip: When using the “Tab” key to navigate through the site, check that there is a visible focus indicator around the focused element. This is crucial for users who rely on the keyboard for navigation, as it helps them understand which element is currently in focus.
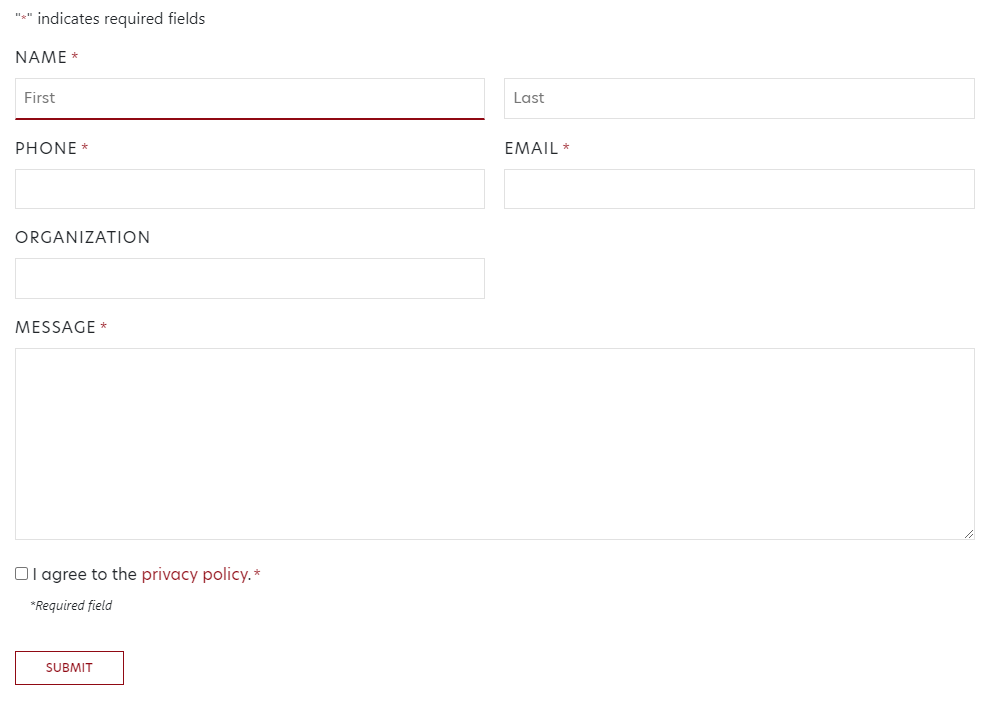
Accessible Forms
If the theme provides pre-built form elements, verify that they are keyboard accessible. Form fields should be properly labeled and users should be able to easily move between fields and submit the form using the keyboard. Make sure any required fields are sufficiently labeled as such. If there are time limits associated with the form, be sure to allow adequate time for the user to complete it.
Tip: For longer forms, consider breaking them into multiple steps to reduce cognitive load and make the process more manageable for all users.

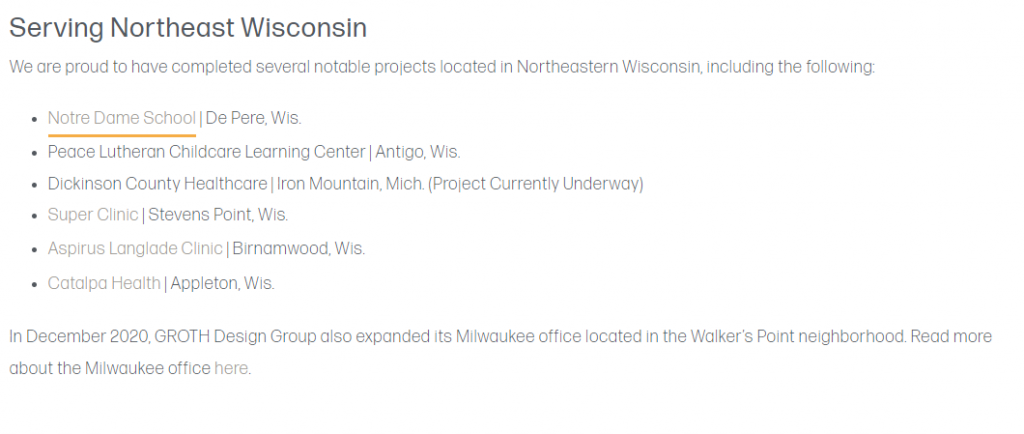
Links
It is important that links are clear, identifiable and easily selectable. Use descriptive link text that accurately describes the destination or purpose of the link and underline the text to help users recognize them as interactive elements. Avoid placing links too close to one another to prevent accidental clicks (this one also goes for buttons!).
Tip: Links should be identifiable regardless of color. Don’t rely on a color change on hover to discern between text and links.

Icon-Only Buttons
We all know what a hamburger button is, right?……right? Well maybe not. Consider using text labels along with web parts like mobile menu toggles to make clear what that little bugger is for.
Improve Your WordPress Website’s WCAG Conformance
Conforming to accessibility guidelines doesn’t have to be difficult. There is an abundance of tools, checkers and other resources at your disposal to ensure your website is accessible for all visitors. Websites like SiteImprove can be extremely helpful, as it easily shows areas for improvement based on conformance level and difficulty to fix. Plus, having an accessible site also means you’ll be helping boost your SEO. Double win! Last, be sure to stay up-to-date with best practices and WCAG changes to make sure you’re offering your users the best possible website experience.






